JqGridは、複数のデータを表形式で表せるJavascriptのライブラリです。
Tony Tomov氏によって開発が開始され、バージョン4.7まではMIT / GPLライセンスとして公開されていたため商用利用が可能でした。現在はGuriddoという名前に変わって開発されており、こちらは商用利用が有料となっています。
バージョン4.7から別の開発者によって分岐して独立した「free-jqgrid」というフォーク版も存在します。こちらもMITもしくはGPLライセンスで商用利用が可能となっています。
この記事では、jqgrid-freeのバージョン4.15.xの使い方を記載しようと思います。
JqGridの使い方
まず、公式サイトからjqgrid本体をダウンロードして読み込ませます・・と言いたいところなのですが、コピペだけで使えるように今回はCDNを用いることにします。
とりあえず、以下のコードをHTML形式のファイルにそのままコピペしてください。
<!DOCTYPE html>
<html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/jquery.jqgrid.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/themes/redmond/jquery-ui.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/css/ui.jqgrid.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/plugins/css/ui.multiselect.min.css"/>
<body>
<table id="my-grid"></table>
<div id="my-grid-pager"></div>
</body>
<script>
// 列ごとの詳細設定
var colModelSettings= [
{name:"no", width:100, align:"center", sortable:true},
{name:"name", width:120, align:"center", sortable:true},
{name:"type1", width:120, align:"center", sortable:true},
{name:"type2", width:120, align:"center", sortable:true}
];
// 列の表示名
var colNames = ["No","名前","タイプ1","タイプ2"];
// Gridに挿入するデータ
var data = [
{no:1,name:"フシギダネ",type1:"くさ",type2:"どく"},
{no:2,name:"フシギソウ",type1:"くさ",type2:"どく"},
{no:3,name:"フシギバナ",type1:"くさ",type2:"どく"},
{no:4,name:"ヒトカゲ",type1:"ほのお",type2:""},
{no:5,name:"リザード",type1:"ほのお",type2:""},
{no:6,name:"リザードン",type1:"ほのお",type2:"ひこう"},
{no:7,name:"ゼニガメ",type1:"みず",type2:""},
{no:8,name:"カメール",type1:"みず",type2:""},
{no:9,name:"カメックス",type1:"みず",type2:""},
{no:10,name:"キャタピー",type1:"むし",type2:""}
];
$(function(){
$("#my-grid").jqGrid({
// データ
data:data,
// データの種類
datatype : "local",
// 列ヘッダー名(配列)
colNames : colNames,
// 列の各種設定(オブジェクト配列)
colModel : colModelSettings,
// Gridのタイトル
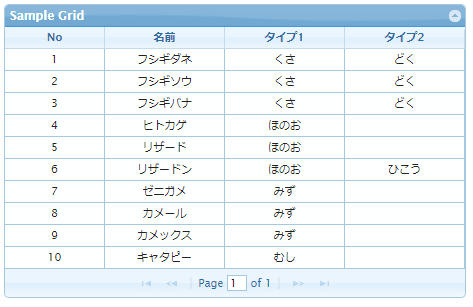
caption : "Sample Grid ",
// ページャーのID
pager : 'my-grid-pager'
});
});
</script>
</html>最低限必要なライブラリはjquery、jqgridのjsファイル、cssファイルです。今回の例では簡単に綺麗なレイアウトにするため、jqueryuiも読み込んでいます。
HTML要素として、grid本体を生成するtableタグ、ページャーを生成するdivを作っておきます。
列の詳細設定(サンプルコードのcolModelSettings)、列の表示名(colNames)、データ(data)を定義し、table要素に対してjqGridメソッドをかけますが、この際に引数として様々なオプションが設定できます。
すると、このようなテーブルが表示できるようになります。

シンプルなGridが作れたところで、細かいオプションについて説明していきます。
オプション説明
次に、jqGridで設定できる様々なオプションについて説明していきます。
下のサンプルコードは、各オプションを全部設定したものです。
<!DOCTYPE html>
<html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/jquery.jqgrid.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/themes/redmond/jquery-ui.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/css/ui.jqgrid.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/plugins/css/ui.multiselect.min.css"/>
<body>
<table id="my-grid"></table>
<div id="my-grid-pager"></div>
</body>
<script>
// 列ごとの詳細設定
var colModelSettings= [
{name:"no", width:100, align:"center", sortable:true, sorttype:"int"},
{name:"name", width:120, align:"center", sortable:true},
{name:"type1", width:120, align:"center", sortable:true, formatter:typecolor},
{name:"type2", width:120, align:"center", sortable:true, formatter:typecolor}
];
// 列の表示名
var colNames = ["No","名前","タイプ1","タイプ2"];
// Gridに挿入するデータ
var data = [
{no:1,name:"フシギダネ",type1:"くさ",type2:"どく"},
{no:2,name:"フシギソウ",type1:"くさ",type2:"どく"},
{no:3,name:"フシギバナ",type1:"くさ",type2:"どく"},
{no:4,name:"ヒトカゲ",type1:"ほのお",type2:""},
{no:5,name:"リザード",type1:"ほのお",type2:""},
{no:6,name:"リザードン",type1:"ほのお",type2:"ひこう"},
{no:7,name:"ゼニガメ",type1:"みず",type2:""},
{no:8,name:"カメール",type1:"みず",type2:""},
{no:9,name:"カメックス",type1:"みず",type2:""},
{no:10,name:"キャタピー",type1:"むし",type2:""}
];
$(function(){
$("#my-grid").jqGrid({
// データ
data:data,
// データの種類
datatype : "local",
// 列ヘッダー名(配列)
colNames : colNames,
// 列の各種設定(オブジェクト配列)
colModel : colModelSettings,
// 初期表示行数
rowNum : 10,
// 行数設定
rowList : [1, 10, 20],
// Gridのタイトル
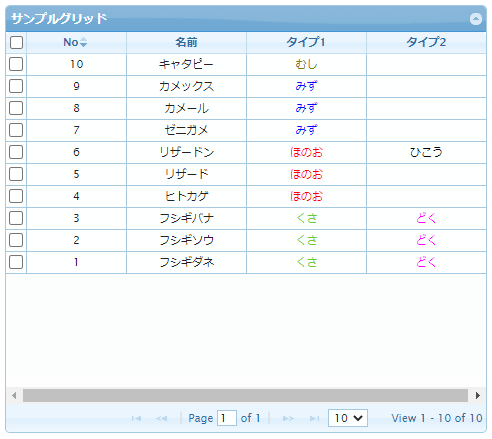
caption : "サンプルグリッド",
// グリッドの縦幅
height : 350,
// グリッドの横幅
width : 480,
// ページャーのID
pager : 'my-grid-pager',
// 列幅を自動調整するか
shrinkToFit : false,
// 行数を表示するか
viewrecords: true,
// 複数行選択有りか
multiselect :true,
// 初期ソート列
sortname: 'no',
// 初期ソート条件
sortorder: 'DESC',
// ロード完了後の処理
loadComplete: function(data){
console.log(data);
},
// 行選択時に走る処理
onSelectRow: function(rowid, status, e){
console.log(rowid, status, e);
},
// 行選択直前に走る処理
beforeSelectRow: function(rowid, e){
console.log(rowid, e);
//return false;
}
});
});
/*
* フォーマッター関数。
* (引数:セルの値、行の設定、行のオブジェクト)
*/
function typecolor(cellValue, rowOption, rowObject){
let colorCode = "#000000";
switch(cellValue){
case "くさ":
colorCode = "#66CC33"
break;
case "みず":
colorCode = "#0000FF"
break;
case "ほのお":
colorCode = "#FF0000";
break;
case "むし":
colorCode = "#808000"
break;
case "どく":
colorCode = "#FF00FF"
break;
default:
break;
}
return "<span style='color:" + colorCode + "'>" + cellValue + "</span>";
}
</script>
</html>表示したらこんな感じになります。

列設定オプション(colModel)
name
列の固有の名前を設定する。識別子として機能するので、行オブジェクトを参照するとき等に用いる。
width
列の幅。ピクセル、パーセント、autoなどが設定できる。列ごとに異なる種別を設定できる。
align
列のヘッダ、データの表示位置を変更する。
設定例:’left’、’right’、’center’
sortable
そのカラムでヘッダーをクリックしたとき、ソートされるようにするか。
設定例:true、false
sorttype
その列でソートするとき、何を基準とするか。
初期値はtextになっているため、1,2,3,4…10と連番になっているデータをソートしても、1,10,2,3..という順番になってしまう。
数字としてソートをするならintを設定する。
設定例:’text’、’int’、’float’
formatter
表示する内容を関数で管理したい時に用いる。例えば、入っているintの値を対応する文字列に変換したり、HTML要素を直接組み込んだりできる。
直接関数を書いてもいいし、別で作った関数を呼び出してもよい。
当ページのサンプルだとポケモンのタイプの文字が色付きになっているが、それはフォーマッターに関数を噛ませているためである。
/*
* フォーマッター関数。
* (引数:セルの値、行の設定、行のオブジェクト)
*/
function typecolor(cellValue, rowOption, rowObject){
let colorCode = "#000000";
switch(cellValue){
case "くさ":
colorCode = "#66CC33"
break;
case "みず":
colorCode = "#0000FF"
break;
case "ほのお":
colorCode = "#FF0000";
break;
case "むし":
colorCode = "#808000"
break;
case "どく":
colorCode = "#FF00FF"
break;
default:
break;
}
return "<span style='color:" + colorCode + "'>" + cellValue + "</span>";
}ちなみに、フォーマッター関数の第1引数はセルの値、第2引数は行の設定情報、第3引数は行のオブジェクトとなっている。以下はそれぞれをconsoleに出力した例である。
//cellValue
"くさ"
"どく"
//rowOption
{
"rowId": "jqg1",
"colModel": {
"name": "type2",
"width": 120,
"align": "center",
"sortable": true,
"title": true,
"lso": "",
"hidden": false,
"widthOrg": 120,
"resizable": true,
"cellBuilder": null
},
"gid": "my-grid",
"pos": 4,
"rowData": {
"no": 1,
"name": "フシギダネ",
"type1": "くさ",
"type2": "どく",
"id": "jqg1"
}
}
//rowObject
{
"no": 1,
"name": "フシギダネ",
"type1": "くさ",
"type2": "どく",
"id": "jqg1"
}editable
その列を編集できるようにするか。
設定例:true、false
hidden
その列を非表示にするか。
設定例:true、false
主要オプション
data
Gridに表示するデータの形式を設定する。APIを用いての取得にも対応している。dataTypeと合わせて正しいデータを設定する。
dataType
Gridに表示するデータの形式を設定する。
主な設定値は、xml、function、json等がある。
サンプルコードのようにjavascript内の変数を扱うならlocalを指定する。
colNames
列のヘッダー表示名を設定するためのString配列を設定する。必ずcolModelの要素数と合わせる。colModelにhidden属性の列があったとしても、空白文字列でもいいので設定する。
設定例:[“No”,”名前”,”タイプ1″,”タイプ2″];
colModel
列の設定するためのモデルを設定する。詳しくは列設定オプション(colModel)を参照。
rowNum
1ページにおける表示データ数を設定する。
設定例:10
rowList
1ページにおける表示データ数を切り替えるドロップダウンリストをページャーに追加する。設定項目を整数の配列で設定する。
設定例:[10,100,1000]
caption
テーブルのタイトルに表示する文字列を設定する。
設定例:”Sample Grid”
height
グリッド全体の縦幅。ピクセルやパーセントなどで指定する。
設定例:50、’80%’
width
グリッド全体の横幅。ピクセルやパーセントなどで指定する。
設定例:50、’80%’
pager
ページャーを設定する場合、ページャーのdiv要素のid名を設定する。
設定例:’my-grid-pager’
shrinkToFit
列の幅を自動調整するか。
設定例:true、false
viewrecords
グリッドの右下に総データ数を表示するか。
設定例:true、false
multiSelect
データの複数選択を可能にするか。trueにした場合、左側にチェックボックスが表示される。
設定例:true、false
sortname
初期表示時にソートをする時のキーとなるカラムを指定する。列設定項目のnameと紐付ける。
sortorder
初期表示時にソートをする時の昇順・降順を指定する。”ASC”→昇順、”DESC”→降順となる。
設定例:’ASC’、’DESC’
主要アクション
loadComplete
グリッドの初期化が完了したときに走るアクション。
onSelectRow
行を選択した後に走るアクション。
beforeSelectRow
行を選択する直前に走るアクション。


コメント
[…] 【サンプルコード付き】JqGridの使い方・オプションまとめhiyo-code.com2021.02.0… JavaScript シェアする Twitter Facebook はてブ Pocket LINE コピー hiyoをフォローする hiyo ひよこプログラマーの勉強ブログ […]