beforeSelectRowアクションでreturn falseをすると行選択自体ができなくなります。行選択実行直前に、選択を強制的に中止するイメージです。
beforeSelectRow: function(rowid, e){
return false;
}具体的にどう設定するのかを説明します。
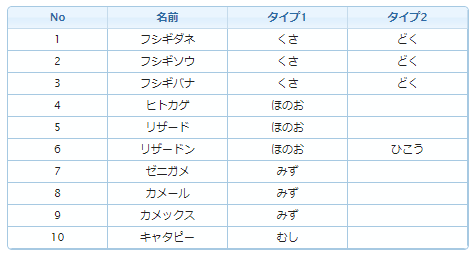
こんなグリッドがあったとします。
構造としてはシンプルで、十種類のポケモンの番号、名前、タイプ1、タイプ2を表示するものです。

<!DOCTYPE html>
<html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/jquery.jqgrid.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/themes/redmond/jquery-ui.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/css/ui.jqgrid.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/plugins/css/ui.multiselect.min.css"/>
<body>
<table id="my-grid"></table>
</body>
<script>
// 列ごとの詳細設定
var colModelSettings= [
{name:"no", width:100, align:"center", sortable:true},
{name:"name", width:120, align:"center", sortable:true},
{name:"type1", width:120, align:"center", sortable:true},
{name:"type2", width:120, align:"center", sortable:true}
];
// 列の表示名
var colNames = ["No","名前","タイプ1","タイプ2"];
// Gridに挿入するデータ
var data = [
{no:1,name:"フシギダネ",type1:"くさ",type2:"どく"},
{no:2,name:"フシギソウ",type1:"くさ",type2:"どく"},
{no:3,name:"フシギバナ",type1:"くさ",type2:"どく"},
{no:4,name:"ヒトカゲ",type1:"ほのお",type2:""},
{no:5,name:"リザード",type1:"ほのお",type2:""},
{no:6,name:"リザードン",type1:"ほのお",type2:"ひこう"},
{no:7,name:"ゼニガメ",type1:"みず",type2:""},
{no:8,name:"カメール",type1:"みず",type2:""},
{no:9,name:"カメックス",type1:"みず",type2:""},
{no:10,name:"キャタピー",type1:"むし",type2:""}
];
$(function(){
$("#my-grid").jqGrid({
// データ
data:data,
// データの種類
datatype : "local",
// 列ヘッダー名(配列)
colNames : colNames,
// 列の各種設定(オブジェクト配列)
colModel : colModelSettings,
// 行選択を無効にする
beforeSelectRow: function(rowid, e){
return false;
}
});
});
</script>
</html>jqGridのオプションとしてbeforeSelectRowアクションをこのように設定します。
beforeSelectRowは行が選択される直前に呼び出されるアクションで、第1引数に行IDが、第2引数にイベントオブジェクトが入ってきます。
これをうまく活用すれば、指定した行だけ選択不可、なんてことも可能になります。以下はキャタピーの行だけ選択できないようにした例です。
beforeSelectRow: function(rowid, e){
//{no: "10", name: "キャタピー", type1: "むし", type2: ""}
var rowObj = $(this).getRowData(rowid);
// キャタピーの行だけ選択不可
if(rowObj.name === "キャタピー"){
return false;
}
}jqGridのオプションを詳しく知りたい方は、よかったらこちらもどうぞ。


コメント